Some have a passion for web design; others consider it a mere task! This article is for those who consider web design more than just a task, in fact, it is meant for those who always have a passion to create something new! Bringing together elements of design and technicality is an exciting task, if you love website design that speaks and conveys its message effectively.
The approach taken towards design is the key to the entire site. This is also the reason why some websites grab user-attention whereas others tend to drive users away from the page.
Few Points that should be considered:
- The design should attract attention
- A user should find the website engaging
- The content should convey the right message
- The website should be user-friendly
1. The design should attract attention
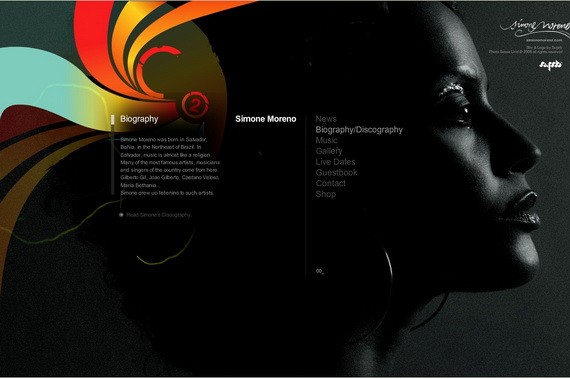
The design is what speaks more than the words when a user first looks at the site. It is therefore essential you have a creative website without all the clutter. This website example has a very attractive and well-balanced approach. Although the main image is rather heavy, it has been balanced appropriately with the colors and tones used. The site is about a musician, Simone Moreno. It gives information in a neat and clutter free way although there is plenty of creativity involved in the way the images are presented.
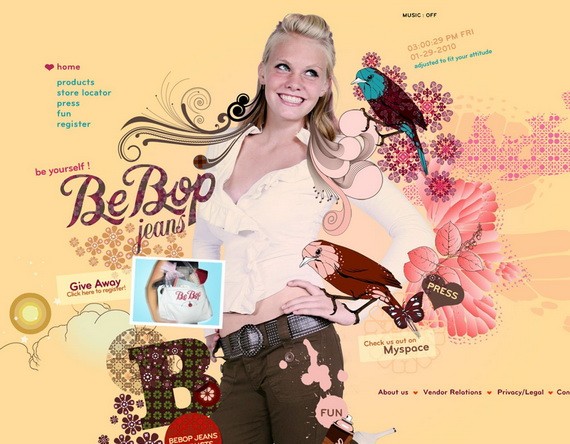
In this example, the website is all about an attractive color and design form usage. The elements appear slowly on the screen as the whole design takes shape. There is an interesting balance of colors and forms used. This apparel brand ensures users are motivated to explore the site.
2. A user should find the website engaging
This example is about a Minneapolis-based company which creates innovative communication solutions for its clients. However, instead of presenting the company information in the usual manner, it has chosen an engaging way to interact with clients. The features of the main face shown in the image above can be changed with mere clicks to reveal some truly hilarious options. This is a great way to engage users whilst conveying about the creativity of the company and the kind of portfolio it will boast of!
It can take some time to figure out this website, yet this is the very factor that makes one stay on the page. A collection of some amazing photographs have been put together by the photographer. As a users clicks on an image, the black and white image changes into color and is further enlarged. The interaction happens in an interesting way that keeps the users engaged whilst browsing the site.
3. The content should convey the right message
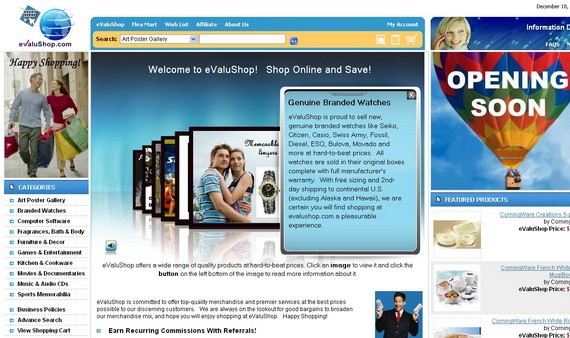
The content in a website should target its users keeping in mind the very short attention span. The message should be such that it attracts the attention and causes a user to browse the site further. This shopping website obviously has a lot of content to be presented with regards to the product. Instead of a staid presentation which might even cause a user to go away from the page; it has made use of an interesting display through the use of interactivity.
This website has creative usage of Flash. It engages the users whilst the destinations and other related information is displayed. Although, there is a usage of Flash interactions, the main message is not lost. There is a good balance between design and the topic.
4. The website should be user-friendly
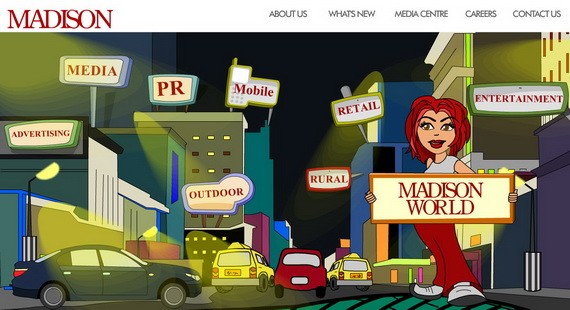
A website should present all its main sections in a clear manner. This is mainly to catch the attention of the user as the time factor is very limited. A website with a boring home page or site map will definitely not hold the attention span of any user. In this example, the various media departments are shown in a creative site map for the advertising firm. As the user traverses through the different headings, the cartoon character changes according to the topic.
A neat and simple design is what this website is all about. Yet, the users are kept engaged on the site as they can create and design their own style for the hoodie. The home, design, gallery and about us section are kept separate so that a user can navigate easily.
Final Thoughts
The common thread between all these examples:
These examples have conveyed the basics of an attractive and exciting website. Upon close observation, the common factor amongst all is Website Interactivity and Creativity.
The Basics of Website Interactivity:
Interactivity is the next step in the evolution of web interfaces. Here, we can take an example. A radio button or hyperlinks are elements of a web interface. Contrast these with a 3Dimensional Cube or a 3Dimensional Flip Book, both being examples of interactivity. They are complete experiences of doing stuff that engages users with web pages whilst the user is going through the information displayed on the website. This is what makes these examples stand out. The use of interactivities woven very creatively with website content makes them successful in capturing user-attention.
This is because, with interactivity, you can get users to stay longer, engage better and return sooner to your websites. However, some of the most commonly known ways to achieve interactivity involve programming. This can be time consuming and tedious. Interactivity thus created can be hard to maintain. On the other hand, Rapid Interactivity – a new paradigm – allows web masters to add interactivity to websites quickly and easily and also permits easy customization. This is a new phenomenon that most web designers are choosing to employ.
Interactivity can take on a number of different levels of complexity, depending on the needs of the site and the tools used to create the interactive features. These tools require programming of interactivity which is complex to code and difficult to maintain. Rapid programming is about creating interactions within minutes through customization.
Interactivity is all about keeping users on a web page!
Website interactivity is fast catching the fancy of many web designers who want to make their websites stand out! I guess it’s time to make your websites turn exciting from plain boring!
Let us know what do you think about interactivity and excitement in web design.Source
Source:http://www.1stwebdesigner.com